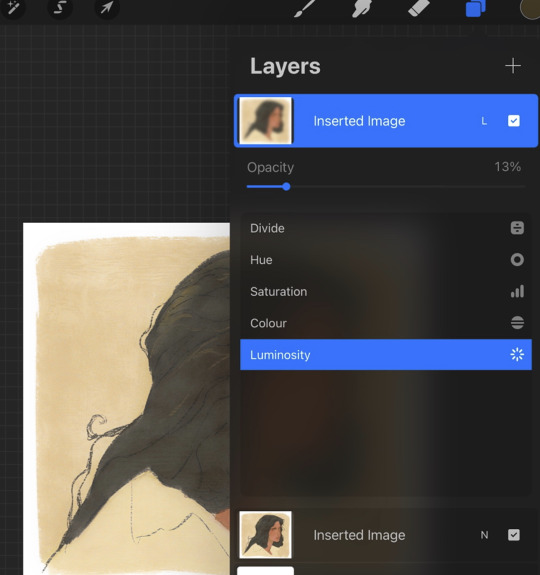
#been trying to Not color pick and Not use layer modes
Explore tagged Tumblr posts
Text

3000th image of charlie doing nothing against a blank background my sins are innumerable and weigh on me every day (hes leaning on a table or something i just didnt feel like drawing it)
#oc art#human oc#superhero oc#stanley does art#i need to do more things that arent this shading style it takes too long#been trying to Not color pick and Not use layer modes#but all my shit is starting to look kinda samey with these weird desaturated funky colors#and as mentioned it takes WAY too long for me to finish these i need instant gratification art#charlie on a blank background should not take me four days to finish
14 notes
·
View notes
Note
Got any tips in shading stuff in black and white digitally?
Hi Anon!
You're in luck! I'm currently wrapping up a book which is shaded digitally, so I've been thinking a lot about this recently.
How I do this is by no means the only way, so take from these tips as much or little as you want! When I add grays and shadows to a line art drawing, I try to think about these things:
Preparing the image
I like to work with a file that has a white background and a layer with only line art on top of it. Between these two layers I add new layers where I use the pen tool and bucket to fill areas with black, then I lower the opacity for that layer to get a value that I want.


This method works well for me, and for simpler pieces I don't need more than 3 layers with different values - light, medium and dark grays.
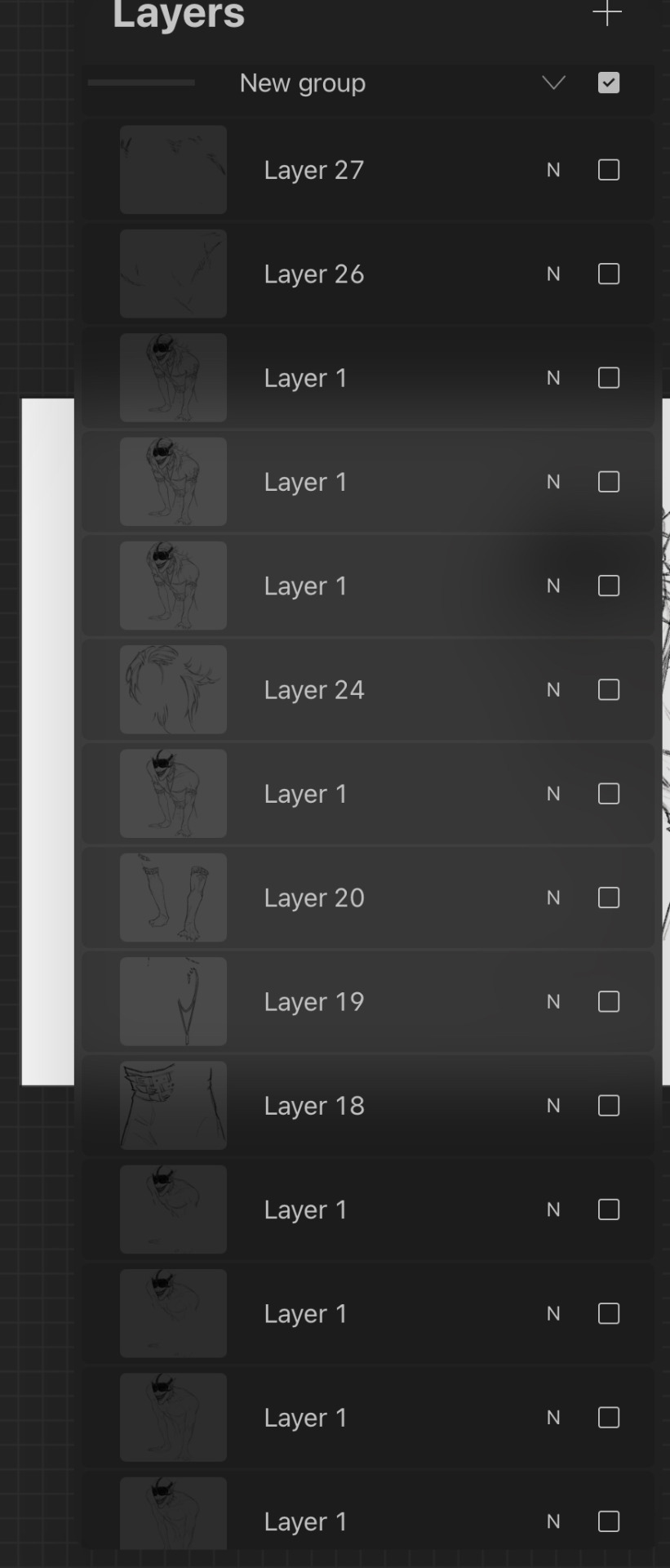
I work in Clip Studio. Here's a picture of the layers of a recent drawing. Each layer is actually completely black but you can see the opacity percentages by each layer. Lower percentage -> brighter value. This makes it super duper easy to change the value of a layer, no need to repaint it, just change the opacity!

Value composition
For the best result, do a couple of value sketches with a limited set of values and find something that works well for the image. Getting the values right is what will improve the image the most! Here's a quick tutorial on muddycolors. Muddy Colors is a very nice art blog to check out. Looking at grayscale storyboard drawings or value sketches are great ways to pick up on this too.
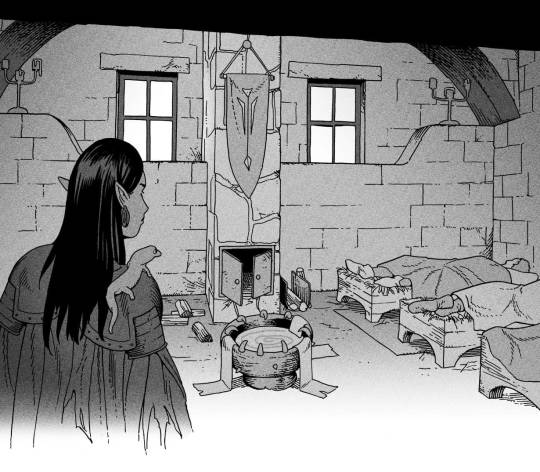
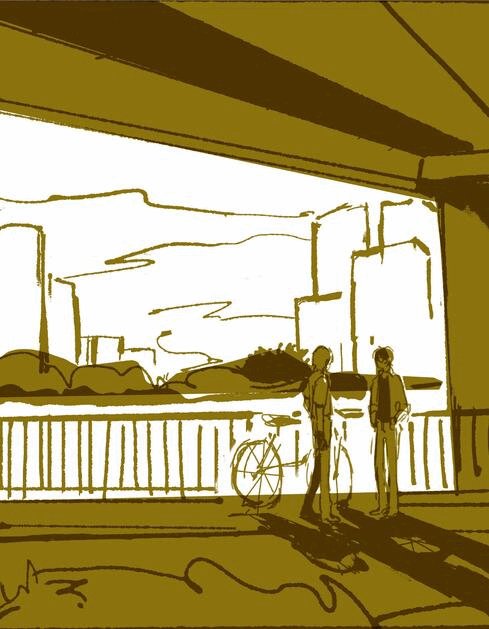
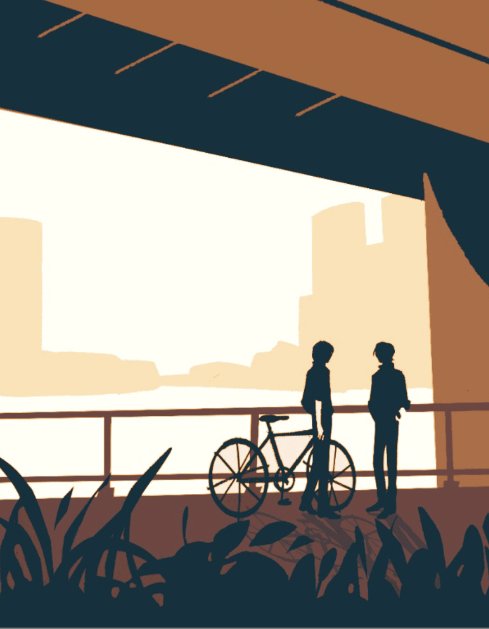
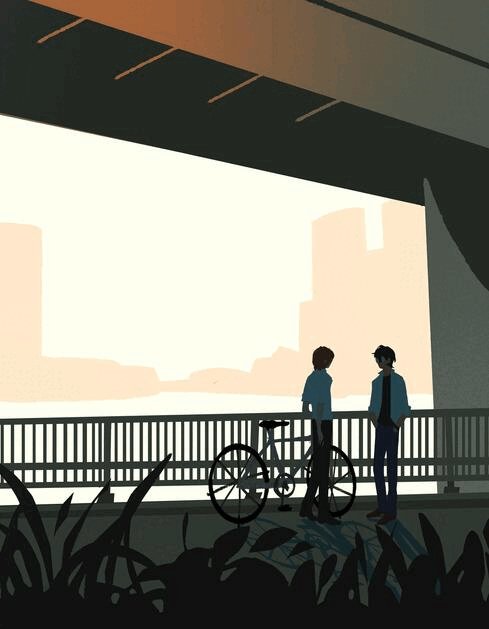
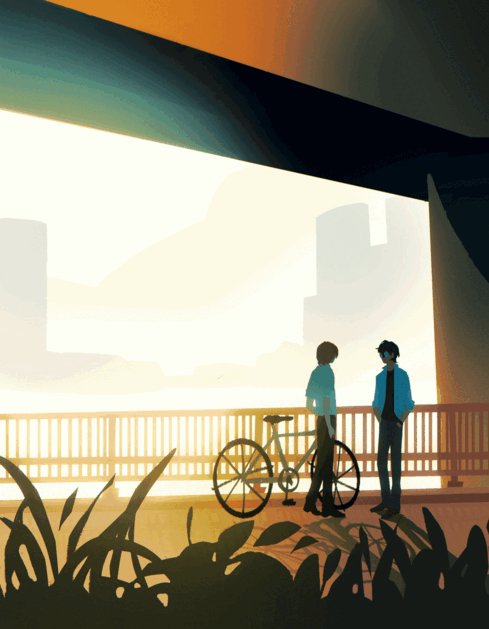
I try to group values when working with grays. Take this image for example:

The character in the foreground has mainly dark grays, which separates her from the background, which has mostly light grays. Then the windows are white and the roof black.
Value composition is a huge and complex area and I recommend anyone wanting to learn to be more conscious about their values and to do value sketches. Analysing art you think has good values is great too.
Shadows
Not every piece needs shadows, but they can add a lot to an image! I use three kinds of shadows when I work in grayscale.
Inked shadows - these shadows are added during the inking stage and usually show areas where light would have almost no way of getting there, such as under this tent.

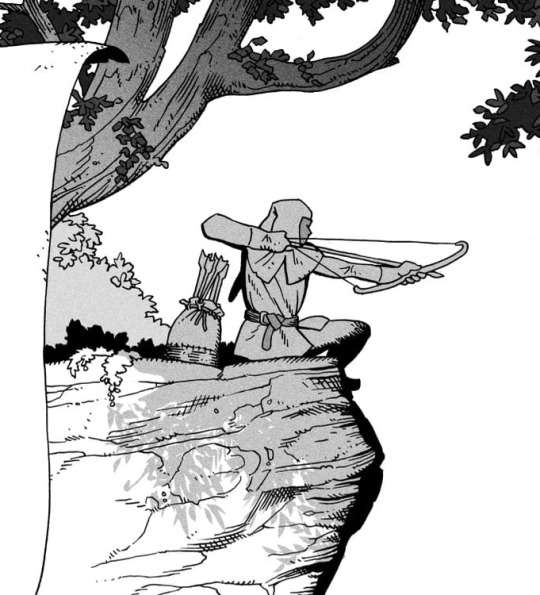
Gradient shadows - these shadows usually represent something getting further and further away from a light source or an area that would bounce light. This tree receives a tiny bit of light from a campfire on the ground and moonlight that bounces on the ground and up, fading as we get higher up in the tree. But mainly I add these gradients in ways that look cool and will help the overall composition.

Hard shadows - these shadows appear when a strong light casts shadows and can be used on a shape or to cover something. Here's a werewolf with shadows on its back, which gives it a better sense of mass and is interesting visually!

You can also cover an area in shadow like this, where the tree casts a shadow down on the archer and the cliff.

Texture
I like to add a layer of noise as a finishing touch. In Clip Studio you can create a noise layer with Filter->Render->Perlin noise... Find a balance of scale and amplitude that works for the image, then change the layer mode to "Vivid Light" and lower the opacity of the layer to around 30%. I like how this looks, it's not super visible usually but helps make the drawing feel less artificial and digital.

I hope that helps! Here are some nice links too:
Muddy Colors
Android Arts
Gurney Journey - Read his books!
Happy drawing!
343 notes
·
View notes
Text

Thank you @cobbbvanth for asking me for this; I’ve never been more flattered! ☺️ I’ve only been making gifs for a little more than 2 years, so I’m really still only figuring Photoshop out, and my colouring owes everything to other people’s tutorials (some of which can be found here). To be honest, I was only asked some tips, but I have no clue what to include and what to leave out; so, here’s my complete (if random) colouring process.
NOTE: This is a colouring tutorial, not a gif-making one. The tutorial that taught me everything I know about that (and to which I am eternally grateful) is this one by @hayaosmiyazaki.
I. SHARPENING My standard sharpening settings are:
One Smart Sharpen filter set to Amount: 500 | Radius: 0,4
A second Smart Sharpen filter set to Amount: 10 | Radius: 10
One Gaussian Blur filter set to Radius: 1,0 and Opacity: 30%
One Add Noise filter set to Amount 0,5 | Distribution: Gaussian
II. BASIC COLOURING This is the part where I add most of the adjustment layers available and just play around with them. Obviously different settings work for different scenes, but I do have some standard ones.
Brightness/Contrast I usually up the Brightness to +10-30, and the Contrast to about +10.
Curves
For the first Curves layer I go to Auto Options > Enhance Brightness and Contrast, and then adjust the opacity until I’m happy.
I might repeat the above step if the gif still looks too dark to me.
I add another Curves layer, I go to Auto Options and this time I pick either Find Dark & Light Colors or Enhance Per Channel Contrast, and check or uncheck the Snap Neutral Midtones option, until I see something I like. I will then adjust the opacity.



Levels I add a Levels layer that usually looks something like this:

Exposure I add an Exposure layer, where I usually set the Offset to around -0,0010.
Selective Color To make the faces look okay, I create a Selective Color layer, select the Reds and usually add some Cyan (+10-20%) and play around a little (±5%) with Magenta and Yellow too. I might also add another layer, select the Yellows and make slight tweaks there too.
III. FUN COLOURING About colour manipulation: PiXimperfect just uploaded a tutorial that explains everything so much better than I ever could, so I highly recommend you go watch it. It’s made for static images though, and things are more complicated with moving images, so I also recommend @elizascarlets’s tutorial.
The reason I usually go for a softer colouring is that a more vivid one requires a lot of patience and precision, and I honestly can’t be bothered. Instead, I try to tweak the colous only a little, so that the edges can be a little rough without it looking too wrong.
One thing to remember is that each gif is different, and there isn’t one foolproof way to do this, so you will need to use a different technique depending on the gif you’re working with.
Okay, so, after I’ve decided what colour I want my background to be:
1. I create a Hue/Saturation layer and change the greens, cyans, blues and magentas to that colour. That’s easy enough, since it doesn’t mess with the face colour. I then set the blending mode to Color. If your background doesn’t include any yellow or red, you might be done here, like in the case bellow:


2. To change the yellows and reds, I create a new Hue/Saturation layer, select the yellows/reds, move Saturation to 100 (temporarily) and then play around with the sliders until the face colour isn’t affected. I then change it to whatever I’ve chosen and change the blending mode to Color.
3. If for whatever reason step 3 doesn’t work (the background is white or black for example, or just too red), I might create a Solid Color layer set to whatever colour I want, set the blending mode to Color and then select the layer mask and carefully paint with a soft, black brush over the people’s faces/bodies. I will then lower the Opacity, to whatever looks smooth enough. If there’s a lot of movement in your gif, you might have to use keyframes (see elizascarlets’s tutorial linked above). However, my main goal is to avoid using those; that’s why I try my hardest to tweak around as many Hue/Saturation layers as needed and not have to create a solid color layer.

4. Once my background looks the colour I want it, I might add a Selective Color layer that matches my background color and then try to make it look more vibrant. For this Aziraphale gif below for example, I’ve selected the Cyans and then set Cyan to +100%, Yellow to -100% and Black to +60, then created another one, selected the Cyans again and then set Cyan to +20 and Black to +20.



5. If the gif has a white area, I create a Solid Color layer with a colour that matches the rest of the background and then set the Opacity low. I might also create a Selective Color layer, increase the Black and then play around with the colours.
IV. FINISHING TOUCHES
I create a Vibrance layer and set the Vibrance to around +30 and the Saturation to about +5.
I create a black and white Gradient Map layer (with black on the left end of the spectrum and white on the right), set the blending to Luminosity and the Opacity to about 20-30%.

AAAND that’s about it I think! This ended up way too long and perhaps a little incoherent. I tried to make it as general as possible, so you might have to mix and match for best results. Feel free to ask me for further explanations about any one of these steps, and please tell me if you want me to go through the colouring of a specific gifset (although, as I said, I'm by no means an expert). Happy gifmaking!
#gif tutorial#allresources#completeresources#dailyresources#photoshop tutorial#minee#tutorial#tutorial*#chaoticresources#uservivaldi#userdanahscott#usersanshou#userfanni#userbuckleys#userrobin#tuserjen#userdavid#userzaynab#tusermimi#thingschanged#tuserju#usertj#userhallie
346 notes
·
View notes
Note
May I ask on how you choose your colors when you color your art pieces? It is so pretty to look at the colors of your art, and I want to color like that, but color picking is very hard q-q
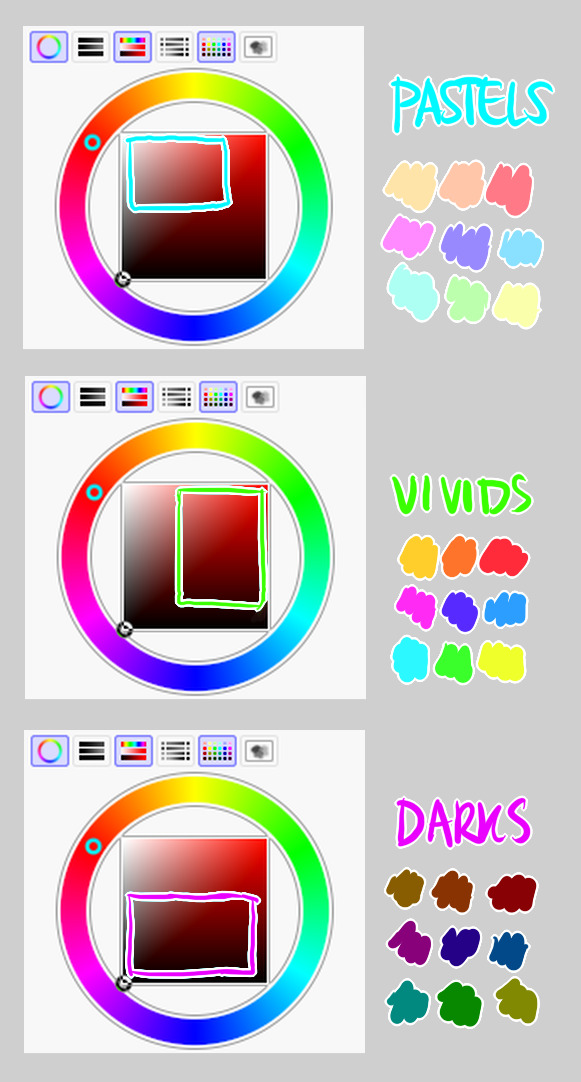
here's!! uh, the general areas in the color wheel where i try to pick depending on the vibe

highly inaccurate because tbh i just color pick directly or try to guess the colors from my references and just adjust them to be a little bit more pastel or to the atmosphere and if i have their colors memorized (such as ink or dream), i just pick by memory or by my modified colors LOL

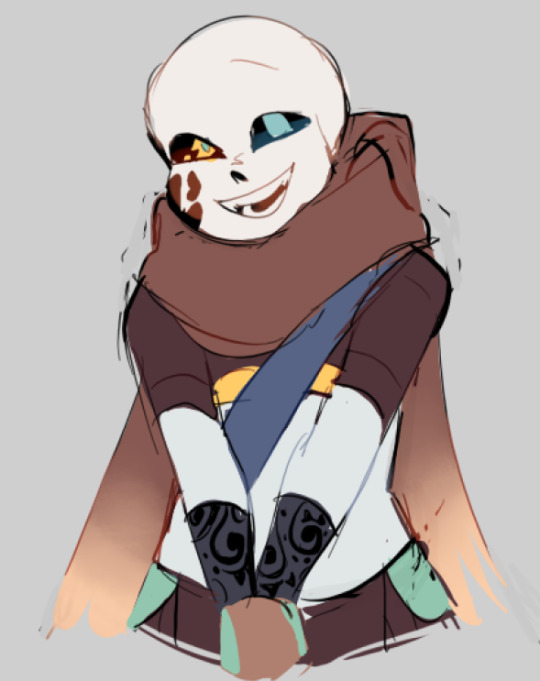
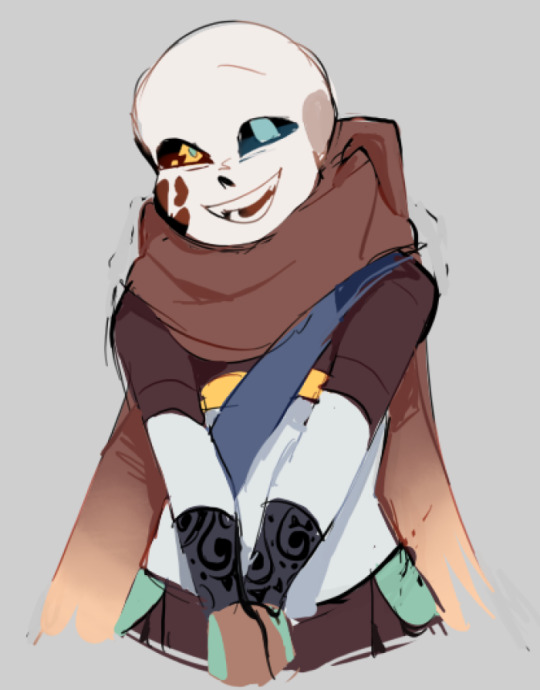
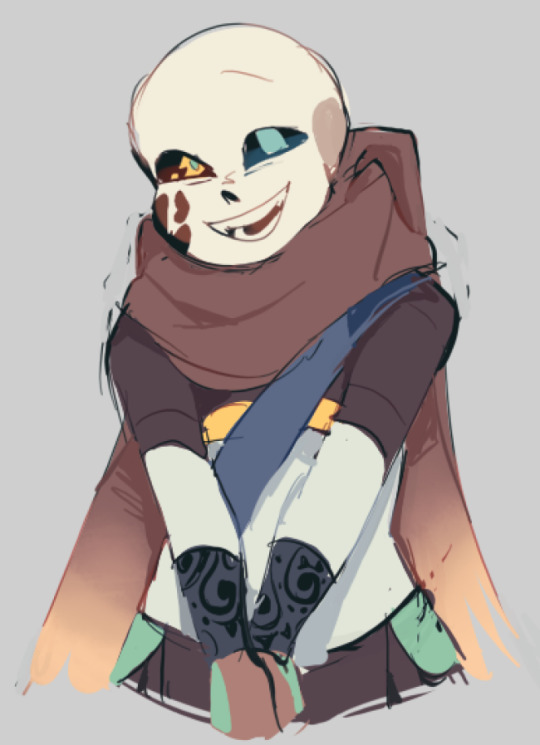
color your scrunkly!

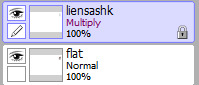
set your line work to multiply and lock opacity

i use warm tones for white ish colors so uhhh idk whatever warm color from here


color the line work!!!!! ofc, shift the hue depending on the undertones of the surrounding colors the skull color is a warm off-white, the undershirt is a blue-ish off-white, scarf is warm brown, so on and so on the multiply function rly helps just blend things into the palette a little more, but if ur confident enough, you dont have to set it to multiply at all for extra variation

minimal shading by just taking the surrounding colors n adjusting the hue slightly n its value n saturation gives it a very messy cel shaded look! been into it lately and stuff

and then i add a few overlays using the pin light layer mode! i usually use these two colors together, it gives the right amount of pastel colors that really appeals to me
if you have access to gradient maps, i recommend using them lots! it makes the pieces look a little more cohesive the pin light layer mode imitates it n is very versatile if u cant use them though (like me when im just doodling on sai)
that's it!!! that's the basic rundown of how i color i'm not very well versed in color theory so i can only do very basic color picking tips, but maybe next time i can offer ways on how to color more atmospherically!

have a nice time coloring your blorbos ✨
#Anonymous#tutorial#ref#ink sans#kia doodles shit#i hope this heeeeeeelps somewhat!!!!!#art tutorial#coloring tutorial#art help#art tips#art advice
408 notes
·
View notes
Note
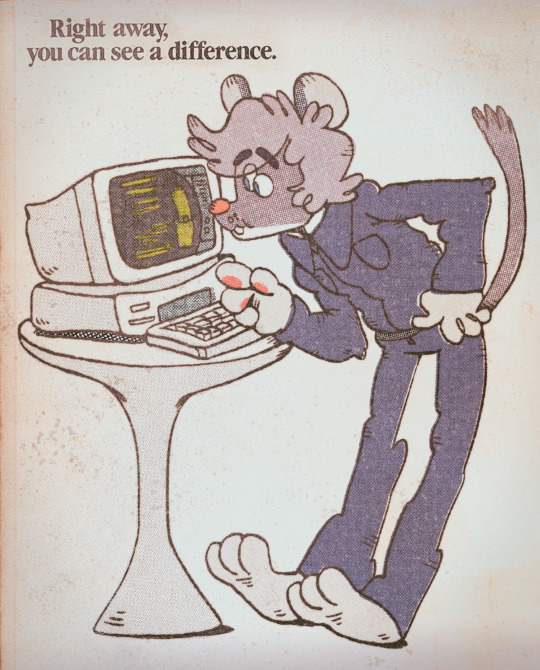
Been absolutely obsessed with your vintage inspired designs, i have been staring at them for the past hour just trying to wrap my brain around how you are able to create something SO CONVINCING that im incapable of distinguishing your designs from legitimate works from 70’s indie zines(great work btw) so i have to ask, how do you do it, how long do you spend on an average piece? How the HECK do you make your color halftones identical to news print? I have so many questions!!!
Gee Willikers! Why, Thank you!!
I think the time I invest into submerging myself into the art of that time really helps! I accumulated a library of old print media that I study up and down-- I love it, I love seeing the process in the works, themselves 🥺
So, I tend to take what I learn from that and apply it to the processes that I use to make my art :D I layer the colors separate on different blend modes (which makes it look like printed ink!), shade the canvas like a piece of paper, bleed lines, desaturate and fade colors according to age and wear... And work with the idea that I'm not making digital art per se, but rather working with a digital medium while using traditional techniques!
And I spend about 3-5hrs give or take on single piece! But I've been doing this for abt 2 years now... dang.

This is how I started! ^

And one of my more recent pieces :3 there's a lot more going on, but you can still see similarities
It's super fun when you get into it! Next time you're at an antique store, pick up an old magazine or book. Look through the art and see if you can figure out how they made it (which colors they layered, if they printed it using riso, what tools were used: ink pen, brush, pencil...) I GO NUTS FOR IT IF IT'S NOT PLAIN TO SEE BY NOW LOL
And thanks for askin! :3
116 notes
·
View notes
Note
hi can i ask what helped you to get so good at shapes and colours :o i love the atmosphere ur arts have
wow, thank you! that means a lot to me esp bc i've been trying to improve those areas in my art so i'm glad it comes across 🫶
i approach shape from a more graphic than painterly viewpoint (i can't escape graphic design even when i draw 🥲) so i think about shape in terms of functionality and readability. i really recommend looking into design theory, i liked sinix's videos about this when i was first learning about how to drawe.
my main strategy to create good shapes comes from working strictly in black and white. this makes you focus solely on trimming down the main values in your piece and creating more expressive and readable silhouettes. i love comic art, so when i do this i go heavy on shadows and sharp contrast but thats also just my taste. also when doing this i prefer lasso tool over brushes so you have no choice but to create shapes not lines. either way, limiting your drawing to a couple values will tell you right away what shapes are reading correctly and which need more work.
as for color, the main tips i have are to be aware of contrast and pick intuitively. once your values are in place you can pretty much do anything! i start by picking a main few colors i think overall represent the tone i want to portray in the piece (melancholy, joy, etc) these are totally up to personal interpretation. imo the majority of impactful color schemes are just variations on complementary duos. after i pick the colors i know i want to use for sure, i let the color wheel dictate the rest of my palette.
i also found being mindful of color vibration actually helped me pick better colors. its basically when colors next to each other are too similar in value and creates this haloing effect thats difficult to look at, you see it a lot with super saturated hues. when doing digital art, it happens more subtly and noticing when to up the contrast while picking colors has helped me understand color better.
also experiment with layer modes! if your values are right in your blocking stage you can gradient map that sucker and use it as an overlay to create more fun color combinations. when you work in rgb the world is your oyster
thanks for asking! heres a process gif that will probably explain this better than i have

64 notes
·
View notes
Note
hi there! recent art school grad here and i was wondering if u have any tips on learning color + approaching backgrounds? even though i learned a lot, i still find myself struggling with these focuses, especially colors as i never had a class that really taught me that. thanks so much 💗 your work is so lovely
First off, congrats on graduating!! Backgrounds and colors have always been the hardest for me lol tbh I still struggle a lot with colors especially, so please take everything I say with a grain of salt!
Using adjustment layers helps me a lot (especially color balance to make things more unified or complementary).
Another thing that I think has REALLY helped me with color overall is actually switching between color and grayscale.


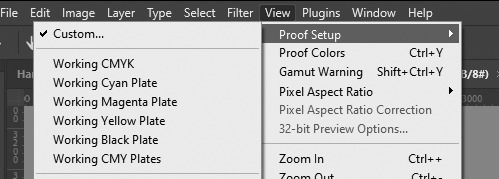
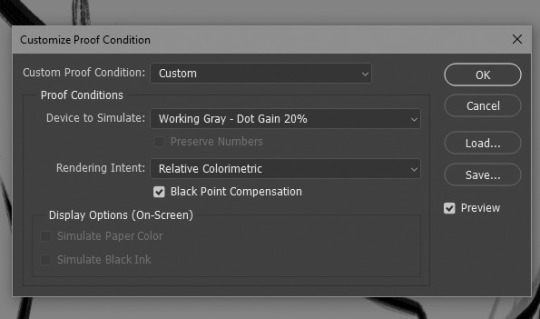
In photoshop I set up a custom proof profile and then am able to switch back and forth by using the hotkey Ctrl + Y. This helps me check my values which, I've found if you have solid values, colors tend to work so much better even if you don't know much about what you're doing lol. Another way to do this is making a solid black layer on top of all your color layers and setting the blending mode to "Color". Then you can toggle that on and off to look at the values.
One last thing I've played with re: colors is finding a reference that has the colors I like and "crystalizing" it and color picking a palette from that.

This can be super helpful if you're having a hard time visualizing or coming up with a color palette!
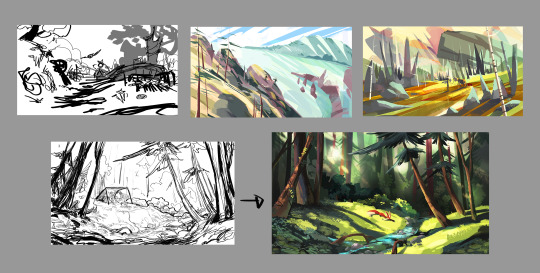
As for backgrounds, they became a lot easier for me when I started looking at them like their own character. Thinking about the story I'm trying to tell, adding little details that I think would add to that or be fun and fun ways for the character to interact with it.
That and doing value sketches/just a bunch of really quick and sloppy experiments. 9 times out of 10, they don't work out, but sometimes they spark something that turns into something fun and workable!


This has gotten really long for someone that really just bs's their way through every piece, but I will say one thing that was a big game changer for me (in my personal opinion, who knows if other people think so lmao) and it's just incorporating aerial perspective. Making things a bit more blue tinted (or whatever the sky color is) and lighter as they recede into the background. Has made a huge difference for me when it comes to creating depth!

I really don't know if any of this is helpful because to be 100% honest, most of my illustrations are just product of trial and error lol. But practicing and making a lot of really bad scribbles have (I think) helped me the most, so yeah my biggest advice with anything is just look at lots of art, just draw and don't worry if it looks bad because tbh, it probably will at first. But you'll get better!
@tamberella Has a ton of amazing free resources and brushes, so if you haven't checked out their stuff, definitely do so!
@iniro also has some really nice tutorials on color (and other topics) available so I'd also recommend looking at those too!
But yeah, sorry for going on about my hair-brained process, I hope at least some of this was helpful!
35 notes
·
View notes
Note
your icons are soooooo so cute honestly!!! i wanted to ask if there's any way you can make a tutorial on how to make them? of course if you want, if you don't want to, that's okay :)
Hi! I really appreciate that you like my icons, thank you so much! 💖💖💖🥹
It's been a long time since I've done a tutorial so I hope I can explain it well haha
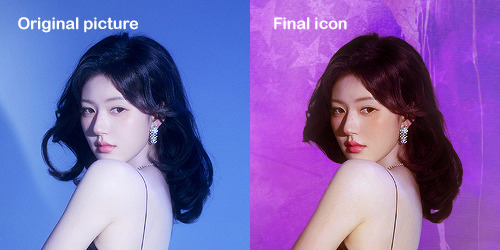
So I will explain how i go from the original picture and the final icon below:

I'm using Adobe Photoshop 2024 but you can use other versions too!
First, I create a 250x250px document and apply a random color fill layer to be the background color of the icon, you can do it by going on Layer > New Layer Fill > Solid color (the color in this moment doesn't matter because I change them later according to the picture I choose to edit).
Then I place the picture I want, adjust the size to make the subject on the center and apply some smart sharpen:

I apply some adjustments to try to color correct if the original picture using Levels, Selective Color and Color Balance to get something like this:

If you want to know the exact adjustments settings I used on this picture you can download the psd here.
To remove the background, I do the hack where I go to the Properties panel (Window > Properties) and click on the "Remove background" option. It's not always that I will get a perfect result but I think it makes easier for me to adjust the little details such as hair and accessories, etc. And I do that using the Lasso tool (shortcut L).
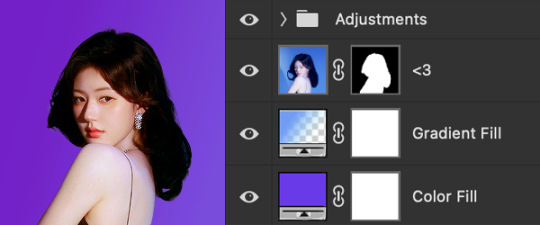
Now, with the background removed I pick a color that I think will match the icon in the Color Fill layer that I created before. To make the background more "fun" I like to add a Gradient Fill layer (Layer > New Layer Fill > Gradient) with a color that might go well with the one I picked earlier to make a smooth and light gradient.
My result until now:

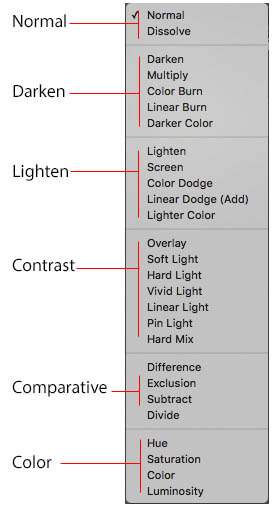
Now it comes the fun: adding textures! I like to add some textures to make the icon more lively and I usually download them on deviantart or on resources websites. You can download some cool textures here, here and here. On this part I really test a lot of textures with different Layer blending. There are a lot of different blending options so you can try as much as you want.

Other thing I like to do is add a clipping mask above the subject layer when I want to color something specific in my picture such as the hair, the clothes or even applying some "fake" blush on the cheeks. I do this adding a new layer, then using the shortcut option (or alt) + command (or ctrl) + g to make it a clipping mask and then using the Brush layer to color what I want. For the blending mode I usually use Soft Light and sometimes Color if I want the color to really stand out.
And in the end I will have something like this:

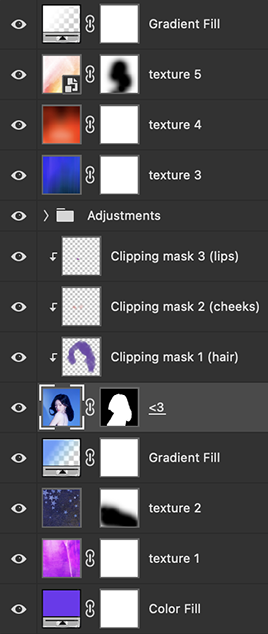
And my layer tab will be like this:

For using on the dashboard I usually resize it to 100x100 to make it look more sharper and defined but it's really a choice, you can already start making your icon using the size you want, I just prefer doing on 250x250px because i'm used to.
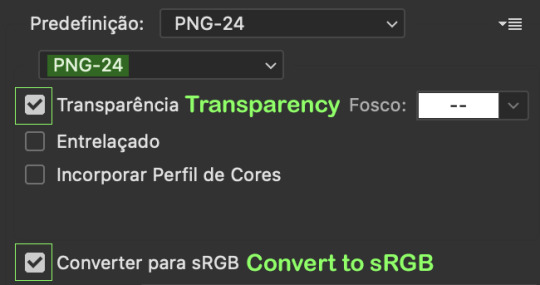
To save it I use the shortcut shift + option (alt) + command (ctrl) + s to save it for web with these settings:

And that's it! Sorry for not going to deep in each step but I guess you can get the feeling when you try making your own icons! Is really about trying different methods and things until you became satisfied with your result.
87 notes
·
View notes
Note
Hello! I saw you were taking asks about anything (with bonus pictures of Mr. Haku?? bless) so I was wondering if I could politely pick your brain about your illustrative process. I've been tearing my hair out over rendering practice lately and your studies always blow me away. I know you've had some training and I think we both use Procreate, so I'd love to hear about how you use layers and/or layer blend modes, but also general process, thoughts, tips, etc. hope you're well, have a nice day :-)
Thank you so much for the ask and kind words!
I don’t cross promote it as much as I should probably but I upload a lot of speedpaints to YouTube, such as this study that might be helpful. Depending on how complicated the piece is, I’ll either break it down by putting shapes down (typically darks first) or do a more formal sketch if I don’t think I can easily eyeball it. After the sketch, I do an under painting on a layer below the sketch, set the sketch to multiply and then I render everything on one layer. It really depends on the brushes you use, but I prefer to build opacity slowly with a brush that doesn’t blend, lowering and upping the brushes opacity as I see fit. This creates a more complicated, kind of glowy effect that I think works particularly well for skin rendering.

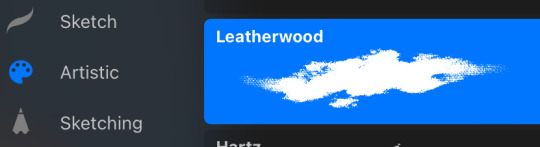
I’ve been exclusively using leatherwood under “artistic” in procreate recently. You have to use a pretty big canvas to make it work (I’m usually working on 8000px+ 300dpi) but I really enjoy some of the unpredictability of the brush, makes things feel more natural. Not sure if I altered the brush at all but if there was a multiply or stabilization on I turn those off always, basically.
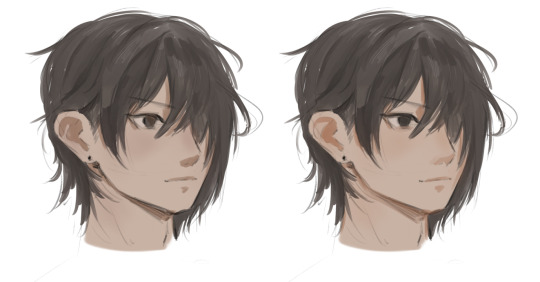
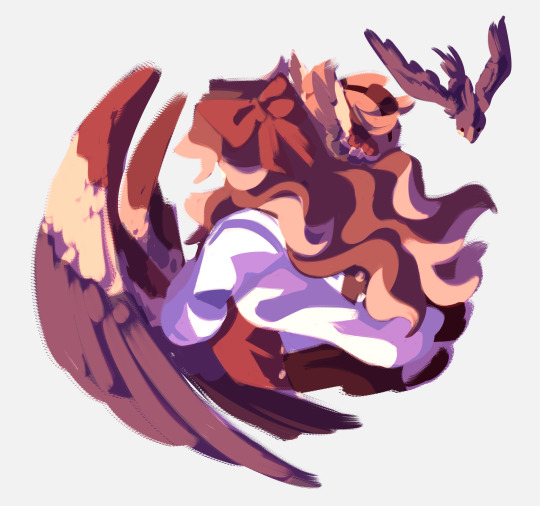
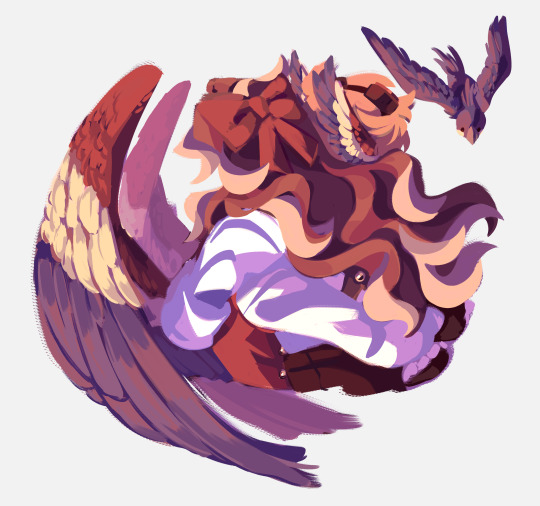
As for layer modes, I don’t tend to use them a ton for paintings except maybe for maybe throwing a slight multiply layer to bring tones down if the key gets too high. I’m more likely to mess with curves and color balance to experiment with color. I do this especially for my lined illustrations, I use layer modes also for them too and just go to town trying a bunch of stuff. My tip for this is to duplicate your file, flatten everything, duplicate your flattened layer and just mess with it until it feels right. Color editing to this degree is kind of new to me, but since I’ve begun it’s really upped my game I think.


Before/after color editing. I know sometimes people think of this as a cheating tool in digital art but honestly that is a silly take to me.
I hope this answers some of your more specific questions. Thank you again!
This post is already long as shit so Mr. Haku under the cut

24 notes
·
View notes
Note
Hi Tamelee. I’ve been a huge fan of your art for a long time. I love the way your paint, your choice of colors and overall expressions/vibes of the characters.
Do you rely on blending modes in your work?
if so, could you please share which ones you like best? And which ones you use the most and for what?
Thank you!
Hi @sasunaruxx that's so sweet thank you! ♡
I used to use blending modes in my older art. But, tbh, I personally used them mostly as compensation for my lack of understanding in color theory. Now, my art is less blended, so I don't feel like using them. However! I still occasionally use 'multiply' at the end if the contrast in darker area's isn't enough and I don't necessarily want to touch the colors. I don't use it for general shadows anymore because I like them more saturated.
I'm not sure if you know what I mean, but I quickly sketched something:

The left is done with multiply, and on the right I picked my own color; it's a bit more vibrant, imo.
Hm, I thought blending modes to check grayscale was pretty handy! It's easier to check a drawing's readability in black & white. 'Screen' can give a nice effect on the hairline, for example, if the character gets direct lighting. 'Glow Dodge' is good to fix some muddy area's, but I feel like it can overwhelm pretty quickly.
If you duplicate the final result and make some color adjustments, try setting the layer on 'saturation', 'color' or 'hue' for some interesting stuff ^^
#asktamelee#sasunaruxx#art tips#art talk#oh! I forgot#I used 'hard light' on my last art to enhance the orange a bit
38 notes
·
View notes
Note
WORMY I AM NOT GOING TO BE NORMAL ABOUT YOUR DRAMATURGY ART how do you draw such heartstring twanging art??? There aren't even facial expressions but the body language is all there! How tight they are holding on, how they bury their heads in each other. And the colour and lighting choices! They are so warm and bright and right aaaaaaa please talk more about your process I love hearing how an artist makes a picture come together
CRYING this is such a kind message and i appreciate it and you sm. but also when i try to explain my process all i can think of are those tutorials that are like step 1. make a sketch step 2. Finish The Drawing bc i just make shit up as i go LMAO






i block in the ugliest mess of shapes + shading you've ever seen under the sketch and from there i mostly just pray. for color i probably rely way too heavily on layer blending modes but hey it's a tool and it's there! and more specifically my favorites are yellow-orange on overlay/glow dodge for lighting and blue-violet on multiply for shading. i've also been using them set to "color" recently bc i realized it helps a lot with cohesion for someone like me who sucks at color picking (such as purple and maroon for these two) then i just stack on layers and layers of detailing as i go on. i could technically leave it lineless but i personally like going back over everything with something close to black like in the final post!
a mess of an explanation but i hope seeing some of my chaos is fun 🫡
61 notes
·
View notes
Note
Whats your art process and what would you reccomend for someone who would like to achieve a style similar to yours? i love this mix of cartoonism and realism. your work is such an inspiration >.<
oh gosh! thank you?! 💞 i'll do my best to explain it, but even I have a difficult time trying to understand my own art process/style because of how inconsistent it is;; (i still have a lot to learn!) this is gonna be a long reply so i'll place it under the cut
process:



I start loose with a more gesture type rough sketch. I mainly just do lineart in the same layer as my sketch and erase away parts I don't like. Sometimes I'll lower the sketch's opacity and on a new layer do my lineart (which is what i did for the drawing above). But regardless doing that loose gesture sketch helps keep my drawing dynamic even as I refine over top of it!
- I duplicate layers A LOT for safekeeping my previous progress, especially if I'm thinking of making a big change (ex. changing limb position)
If I wanna put colors down underneath it I set my lineart to Multiply. For coloring I'm very inconsistent with the process, but recently I've been using a more subjective coloring style, where I pick my own shadows and highlights to try relying less on blending modes (which is gonna be too long to get into here;;) Finally if I feel like it, I make a layer on top of my lineart layer where I render everything
Oh this is something that helps me a lot for colors! I have 2 layers that are a mid-gray tone placed above all my other layers. One I set to the Color mode (to make the drawing black and white), and the other I set to the Luminosity blending mode (to make the drawing's brightness the same..?not sure)


The Color layer helps me check if I have enough contrast in values, and the Luminosity layer helps me check if I have enough contrast in color hue and saturation!
style:
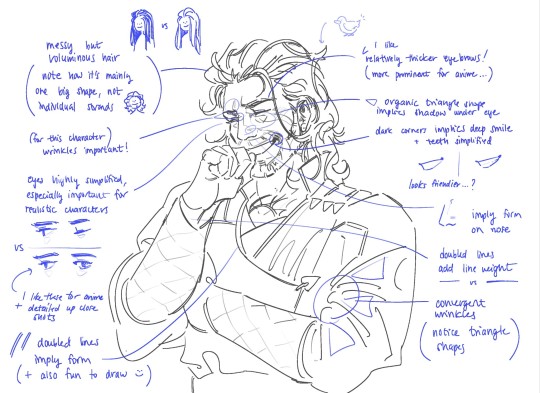
This is really difficult to answer because style encompasses so many different aspects of art, but I'll try to focus my answer on the mix of cartoonism and realism that you mentioned!
I struggled trying to explain what my style is like so I just broke down one of my drawings that exemplifies a lot of my stylizations! Hopefully these can give you some pointers about what I tend to think about when I draw (click for higher quality)

(+to add to this i use a brush with no size pressure, only opacity pressure)
What I recommend for stylizing a realistic character: The way I learned to stylize a more realistic character like this one was to import a reference of his face, then trace over it very deliberately, making sure to stick to big shapes and characterizing details I thought were important to achieve his likeness! Then I'd turn the reference layer off and freehand it over and over, comparing and redrawing until I managed to get the mix of accuracy and stylization I liked!
What I recommend to find a style: I basically ended up with my style subconsciously as an intersection between the things I like to see in art + the things I like to draw! Most of my inspiration comes from anime (😔) and artists online. I'll see a very specific stylization I like in others' art, and try replicating it to see if I like how it fits with my style + if I enjoy drawing it in that way. I did this a lot over the years, accumulating into a big mosaic of inspiration from all the artists whose work I personally enjoy and learn from! I know this isn't exactly answering how to get a style like mine, but I think knowing this general process may help you out in the long run!
ahh i think that's it! i tried to be as comprehensive as i could without being too verbose (my bane). i hope this is the answer you were looking for and that it can help you! 💞 and thank u for the ask! it was a good exercise for myself to analyze my own art
#my asks#anonymous#tutorial#...? art info? not sure what to tag this#i spent a very intense day mulling over this ask#hopefully i answered this correctly...!#art resources
45 notes
·
View notes
Note
Hi, I love your art. I wanted to know how you approach color? I'm a beginner artist, and you've blown my socks off with the last shiny duo piece you did.
(currently color is like witchcraft for me)
I'll be honest anon that color has been a witchcraft to me as well for like the past 15 years of doing art lol, I've only recently begun feeling better at it... I'm not sure the way I do it is the best way to do it haha but
it's a very yolo process, where I just grab whatever color I think might look nice and run with it. As I'm getting further along, if there's any colors that seem like they could use a different shade/brightness/etc then I color over them. But I almost always use stark or bright solid colors to overlay on top of my art with various degrees of opacity and blending options, usually "overlay" and "screen" (At least that's what they're called on FireAlpaca)
Here's an example where I started with very uninteresting colors and then just layered a bunch of colors on top (2nd image to showcase it more understandably)

And then I just applied those overlayed colors to the original layer how I saw fit and begun rendering, where everything flows together more nicely and the use of overlayed colors isn't as apparent, in some places changing the colors again or reapplying another layer of color splotches in certain areas

And then looking at the Gempearl art, it's really not much different lol

The original colors are not that bad, at least on Gem, imo, I've definitely improved in that aspect of being able to pick more appealing colors just by hand. And then I overlayed a bunch of purple tones (especially on Pearl since her colors were painfully gray), with the "overlay" blending mode in the 2nd image and then the "screen" blending mode in the 3rd. And then, again, I just started rendering to make everything flow better. I can pick highlight accent colors easily (eg the yellow in Gem's hair) but if you struggle with it, you can use white or very close to white colors and then apply the "overlay" blending mode. I did also make use of the "hue" blending mode in this - there are a lot of options in most art programs so play around with them to your heart's content!!
Also, for artwork that uses more of a limited color palette, I frequently look at other artwork I like for at least initial inspiration for what kinds of colors I think might approximately work for what I have in mind. Here's how one of my Pearl drawings looked as a sketch

and then with colors inspired from a few artworks I liked. Worth noting also that I never color pick, I try to imitate the colors by hand at best, and if I do pick then usually temporarily before changing them around in tone etc

I hope the terminology doesn't make this too god awful to read and that it's at least somewhat understandable haha, I tried my best...!! Again though I've sucked at colors for so long SO long so don't fret about it if it takes time to get a hang of it, it comes more naturally to some people than others
16 notes
·
View notes
Note
Heyy, do you have a tutorial on how you make your gifs? They’re so crisp and beautiful, I wanna start making gifs but idk where to begin
hello!! first of all, thank you kindly!!!! i'm always stunned when someone genuinely appreciates my gifs 😭
second of all, please do!! gifmaking is such a fun hobby, i wish it were a tad more rewarding but truly it's a great creative outlet for hyperfixations.
now, i personally don't have a tutorial but that's only because i myself have learned from a bunch of other ones during my years of trial and error and my technique has nothing that's original to it. i can, however, tell you which tutorials i turn to whenever i need a refresh + some tips i have started implementing on my own!!! i'll put everything below the cut.
the tutorials are this one and this one; the first one is a more general step-by-step one and the second one is for adding noise to gifs when they don't have it naturally, which imo greatly helps with making gifs look more hd.
as for the tips:
whenever possible, and if your pc can handle processing them, try and find files that are at least 1080p. 2160p isn't really necessary unless you're making close-up gifs (though i almost always use it if i can find it), but a 1080p file is only legitimate if the size of it is 1.5gb+. anything below that is not actually hd, no matter the claims.
with videogame footage, i generally record my own gameplay and take screencaps from there. when i want to gif youtube videos or anything i can't download by my usual means, i use 4k video downloader.
i used to take my screencaps with kmplayer, but i've been using mpv over the past few months and i find it works more smoothly. kmplayer did serve me well for years though, and the installation isn't as gimmicky, so go with that if you find it easier!
when it comes to resizing the gif (image > image size), i always leave the mode on bicubic automatic; for a time i used to pick bilinear, but i later learned it was the reason why my gifs didn't look how i wanted them to look.
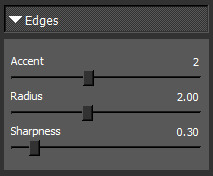
i generally sharpen my gifs with the same action pack mentioned in the first tutorial i linked, but i do also add an unsharp mask layer to make it extra crisp and detailed. these are my settings for it:

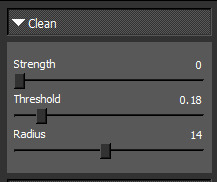
whenever i'm giffing something that is not available in Real HD (like youtube videos), i add a step to my usual sharpening by using a set of plugins from topaz labs; now, i have absolutely no idea how i installed them when i did years ago, and i have no clue how to find them anymore, but i'm sure tumblr has answers somewhere. specifically i use topaz clean. i'm pretty sure you could achieve a similar enough result by adding a gaussian blur level to the sharpening, though; either way, my settings for topaz clean are:



when it comes to coloring, i never use .psds, i make the coloring from scratch for each scene, and most times i use multiple colorings per scene. it will take a little while to find your footing with color correction perhaps, but then again, each gifmaker has their own style and that's what's fun!!! one thing i've taken to doing most times, however, is adding an exposure layer towards the end of my coloring layers and upping both exposure and gamma correction based on how much or how little the gif can tolerate; i find it helps a ton with making gifs look hd on mobile, which is notoriously hard to achieve because mobile hates gifs. also, i have a pretty heavy hand when it comes to contrast and to darkening blacks, because in my experience that also helps with resolution.
when i go to save for web once i've finished making my gif, i tend to pick the combo adaptive+diffusion. very rarely i switch from adaptive to selective, but only if adaptive makes the gif look weird, which is usually not the case.
this should be all, i really always follow the same process and it's pretty automatic by now lmao. forgive me for yapping at length, but i hope this can be helpful to you or anyone who might want to try their hand at gifmaking! i'll update the post with my settings asap. thanks again for the love 💕
9 notes
·
View notes
Note
OMG YOU'RE SEVENTEEN?? (I've been following you for months and I didn't once read the pinned message beyond the line about no AI and NFTs lmao) YOUR ART IS SO CRISPY I THOUGHT YOU WERE A PRO ARTIST AROUND 30 WTF
(sorry for the yelling via text)
HOW DID YOU GET SO GOOD!! (Tips on lineart please?) WE'RE THE SAME AGE, BUT HALF OF MY ART IS SHIT AND THE OTHER HALF IS FART
ALL HAIL LITTLE RED FOOL, BESTOW THY GREATNESS UPON THOU MERE MORTAL SERVANTS
But in all seriousness, any tips on, like I said, lineart or just digital art in general? (I just started digital, and... Ten hours of work and I'm just on base colors 😎🕶️🤏🥲) I love, LOVE your style and especially COLOR! How do you tie it all together? Like, I'm 17 too, but I'm not even close to your stuff?? I'm scared as fuck from ever trying color traditionally because I spend SO MUCH TIME ON A SKETCH, so I just picked up digital and HOURS LATER IT'S STILL AWFUL
Sorry for the rambling and repeating, man, it's been a long day and it's late in the Balkans... Don't let the rambling force you into answering tho
Have a good one. ->excited fellow artist
(tip of the day: did you know that in Romanian, moon and month are the same word, with the same pronunciation, spelling and plural? It's called: lună [loonuh] and I think it comes from latin, since Romanian is a heavily latin language, with bits of french and turkish (HEAVY bits), dacian, slavic, italian)
OUAHFSHD THANK YOU SO MUCH I’M REALLY HAPPY YOU LIKE MY ART!! Also I’m sure your art is better than you think it is (we generally tend to view our own creations as worse than others because we’re the ones that made them, don’t worry I’m the same as well ajdbsjd) but yeah I’ll be happy to give you some tips and stuff! (and yeah I never colour traditionally either I just leave everything in plain biro because I don’t want to mess it up lol)
(I haven’t seen your art so these will probably be more general tips but hopefully they’ll help a bit, also keep in mind that I’m not a professional so this will be more about what has worked for me but I hope it might help you a bit)
So for stuff like lineart, avoid using chicken-scratches—it might seem easier or less daunting to do shorter overlapping lines like that but it will give your sketches and drawings that overall fuzzy look, the trick is to have longer confident strokes. It might seem a bit tricky at first if you haven’t done it before so don’t worry it happens but if you keep practicing they’ll eventually look smoother and less shaky. For the longer lines it better to draw from either your elbow or shoulder, and by that I mean keeping your wrist still and letting the larger parts of your arm do most of the work—this will also help your wrist in the long run. For things like shorter lines and smaller details then absolutely use your hand to move the pen, but generally try to use your elbow and shoulder as it will help you get those longer smoother lines. Also this is just a personal preference of mine but I generally use brushes that have a bit of pressure sensitivity which helps add some line weight. If you don’t have pressure sensitivity another way you can get line weight is by taking an eraser to some of the edges and narrowing some parts.
For colours it mainly depends on the lighting—lighting is everything and will affect how the rest of the colours will look, so it’s important to have an idea of the brightness and colour of your lighting. The background also plays an important role in picking colours for me as well as it helps provide colour context and makes it easier to pick colours by eye if you want a certain mood. If you want a more dependable way on getting colours to match up then I’d recommend having a layer that’s just colour on top of the rest of your piece—you can play around with the blending modes and opacity, I mainly use either an overlay layer with a medium colour that’s slightly desaturated or a colour burn layer with a light saturated colour; most of the time I use colour burn because if you put it over your lineart then it will also tint the parts of your lineart or sketch that’s at a lower opacity too. But with figuring out colours I’d highly recommend researching some stuff about colour theory, there are a lot of good and easy to understand explanations and art tutorials on YouTube so I would recommend starting there (unfortunately I can’t link recommend specific videos because my playlists are a mess ajdbsjdbsj but some good channels to learn from are Sinix Design, Marc Brunet and Marco Bucci).
In terms of general digital art tips, ALWAYS FLIP YOUR CANVAS. You will not believe the amount of times I’ve looked at a drawing and thought it looked pretty good, flipped the canvas and found that everything’s wonky. In cases like these the liquify tool is your best friend, as well as the lasso tool and transform tools, as well as just manually fixing them by redrawing some parts. Also use as many layers as you need, and by this I mean if you’re working on your sketch, lineart or colouring or whatever and you want to do something you’re not sure you’ll like, duplicate the layers so you have a backup in case it goes wrong and you want to go back. When I say use as many layers as you need I mean use as many as you need, these are some of mine and they’re all from just one sketch because I get really anxious about messing stuff up lol, also don’t be afraid of drawing separate parts on separate layers and merging them afterwards if you want.


Also take your time, unless you have a deadline don’t feel like you have to complete a drawing within a certain timeframe, if you want to get faster at drawing then that’s great but don’t feel like you need to push yourself, especially if you’re just starting. Practice takes time and patience is your best friend, and you probably hear lots of other artists saying this but trust the process. You might get to a bit you’re struggling with and not like it and want to abandon the drawing, but I found that rather than saying “this is bad” or “this is wrong” start asking “how can I make this work” because a change in mindset can help you a lot with art. Also don’t feel like you have to reach certain milestones with your art by certain points either, like with the age thing and comparing your progress with other artists of either the same or different ages, because it can make you feel worse about your art. Trust me there are some artists younger than me who are like 14 or 15 who’s art I envy and—again with the mindset thing—instead of getting down that your art isn’t similar to their’s or worrying that you’re “behind” in your artistic development (there is no such thing btw everyone learns at different ages and speeds so don’t feel bad if you haven’t progressed as much as you would have liked to) it helps to ask what you like about their art and what you would like to incorporate into your own—this has helped me learn and improve a lot faster.
I don’t know if I have any more tips at the moment, but I hope that answered some of your questions! (also sorry it’s a bit long or some bits don’t make a lot of sense I like to ramble a bit lol) (also also thank you for the little fact as well!)
Have a nice day anon 🧡
19 notes
·
View notes
Note
please post a tutorial or walkthrough or even just a longer process video talking about how you draw!! im obsessed with the textures and colors but i cant seem to wrap my head around it!! (i would pay money for a whole mini course tbh if you were interested in uploading one to gumroad or wherever 😵💫)
thank you, i'm flattered :') texture and colour are really important to me so i'm always fine-tuning them to find what works. to be honest i feel like i'm not qualified to teach others since i haven't really even settled on a process, i just kind of mess around until i like what i'm looking at. there are certain things i do much of the time but it's definitely not a linear process!
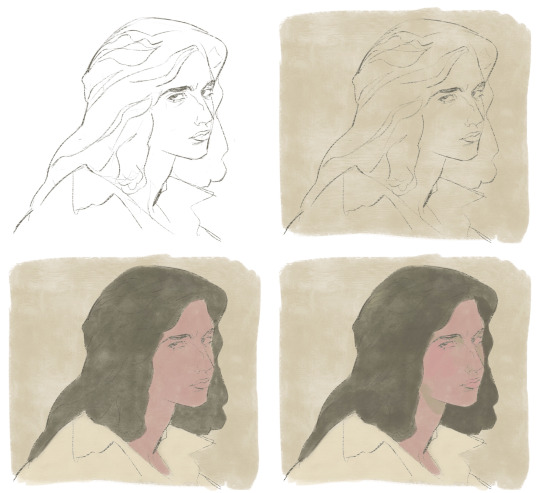
that being said lately i've been experimenting with traditional media and i've found i really enjoy how gouache behaves so i've been trying to replicate the process in digital. i'll try and explain how i've went about it recently using this super boring piece of a random person...
i'm using a basic pencil brush and a default procreate brush called gouache. i picked it for the name when i was looking for something similar to the paints i'd been using but honestly it looks more like a marker to me.


i find trying to do separate inks on top of a sketch distracting so i just erase what i won't need. i'll add a darken layer on top of the sketch and go over it with a single colour as a kind of underpainting. i did the flat colours on a separate darken layer here but generally i'll just work on one layer.
we'll add some colour variation and shading, it looks super subtle here but i'll punch it up later. i think the critical thing with this kind of brush is working with transparent layers so you don't lose the texture and you can play with mixing colours.

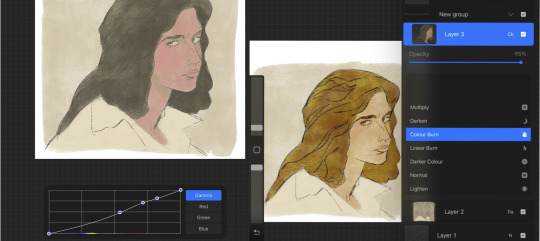
i'll often mess with the curve tool a lot but this piece is pretty simple and i ended up only using it once or twice. when i'm happy i'll duplicate the colour layer and see which blending mode i like, testing stuff out at different levels of opacity until i find something cool. i think i went with a transparent overlay layer here.
the lineart is getting buried so i duplicate that layer as well, drag it to the top of the pile and repeat the process of stacking blending modes. something i like to do is add one layer with the lineart blurred to give it a softer look.


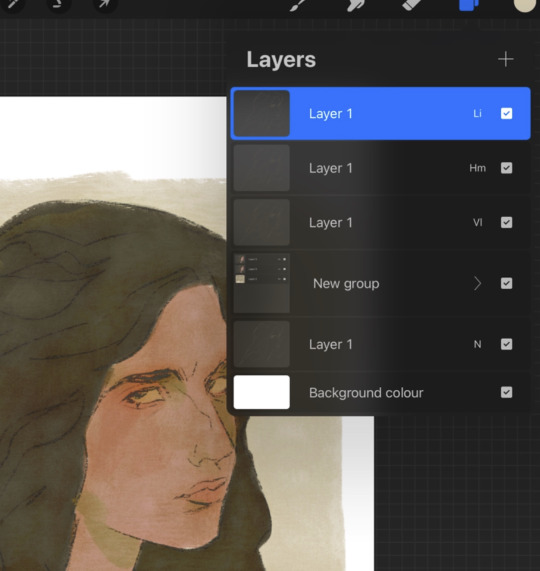
i'll fill a new layer with a dark colour, add about 80% noise scaled up a bit and set the layer to saturation. again you can experiment with the blending mode but i've been using this one recently.
this next part might be pointless but i save the image, open the new file and resize it without actually changing the resolution much, then sharpen it to bring back the detail. maybe it's in my head but i feel like this makes the image look a tiny bit more finished and adds some crunch.

finally i duplicate the whole thing, blur the layer on top and set it to luminosity on low opacity to create a soft glow effect.

final touch-ups and you're done!

sorry for the convoluted explanation! my process tends to messy, i get distracted and don't often work in distinct steps but i think i managed to describe some of the things i do the majority of the time. i hope it's even a little helpful :)
99 notes
·
View notes